-
[JS] Nomadcoders - Zoom Clone CodingFrontEnd/JavaScript 2022. 5. 6. 17:51
Babel
Babel
- 브라우저가 최신 버전(ES6, ES7)의 JavaScript를 이해할 수 있는 문법으로 변환해주는 JS Compiler
- 최근 많이 사용되는 TypeScript도 JavaScript로 compile되어야 하는데 이때 사용하는 것이 Babel
- 다양한 브라우저에서 동작하는 서비스를 만들기 위해 사용(호환성 향상)
Babel의 동작
- 파싱 (parsing) : 코드를 읽고 추상 구문 트리(AST)로 변환하는 단계
- 변환 (Transsforming) : 추상 구문 트리를 변경하는 단계
- 출력 (Printing) : 변경된 결과물을 출력하는 단계
Babel의 Polyfill
- Babel은 문법을 변환하는 컴파일러
- 브라우저가 구현하지 못하는 새로운 함수를 실행 가능
Express
- Node.js : Chrome의 V8 엔진을 이용하여 JS로 서버 구축, 서버에서 JS가 작동되도록 도와주는 런타임 환경(플랫폼)
- Node.js의 원칙과 방법을 이용하는 웹 어플리케이션 프레임워크
- 웹 및 모바일 어플리케이션을 위한 일련의 강력한 기능을 제공, 간결하고 유연
Nodemon
Nodemon

- 서버 코드를 변경할 때마다 자동 재시작 가능
서버와 브라우저를 연결하는 웹 소켓을 생성해보자!
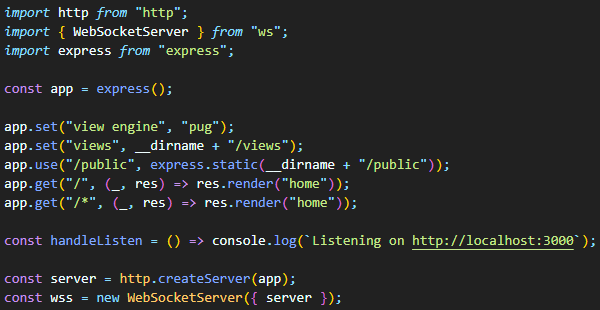
express API를 이용하여 서버 생성

서버가 브라우저와 연결되면 실행

서버와 연결되는 브라우저 소켓을 생성

브라우저의 소켓이 event를 기다리다가 해당 event가 발생하면 실행

니꼬쌤 코드를 사용했을 때 이상한 버퍼 메시지가 도착한 것을 볼 수 있다.


<Buffer 68 65 6c 6c 6f 20 66 72 6f 6d 20 74 68 65 20 62 72 6f 77 73 65 72> 가 무엇일까?
해결방법
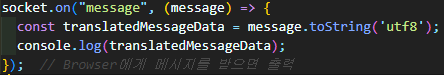
브라우저에서 보낸 메시지가 버퍼에 담겨있는데, 이 문자들을 우리가 알아볼 수 있는 utf-8로 변환해주어야 한다. (ws의 업데이트 때문에 발생)

버퍼에 담긴 message를 toString 메서드를 이용해 utf-8 형식으로 변환해준 뒤 출력하면 원하던 메시지를 확인할 수 있다.

SocketIO vs WebSockets
- 실시간(RealTime)
- 양방향 통신(브라우저-서버)
- 메시지 송수신 가능
- 이벤트 기반의 커뮤니케이션
Socket IO
- framework or library - websocket을 이용하여 실시간, 양방향, event 기반 통신 제공
- websocket에 문제가 발생해도 계속 실행 가능 (HTTP long-polling)
Websocket
- Socket IO가 통신을 제공하는 방법 중 하나 (library)
io()
socket IO를 설치하면 io라는 function을 사용할 수 있음 - 자동으로 socket.io와 서버를 연결해줌 (브라우저 소켓-서버 연결)

emit()
원하는 모든 event를 보낼 수 있음(어디로??? : 서버로 -> 서버가 기다리다가 이벤트를 받으면 실행할 코드 작성 가능)
object를 전송할 수 있음

app.js 
server.js 
- ws
- send("string") 사용하여 전송 - 문자열만 전송 가능함
- socket.io
- emit() 사용 가능 - object도 전송 가능, callback 함수도 전송 가능, 전송 개수에 제한이 없음
- 이벤트의 마지막에 실행할 함수는 마지막 매개변수로 호출

app.js (frontend) 
server.js (backend) 서버가 브라우저에서 발생하는 "enter_room" event를 기다리다가 event가 발생하여 함수를 backend에서 실행했지만 실제로는 frontend에서 실행됨 -> frontend 함수 실행 버튼을 누른 것이라고 볼 수 있음
Autoconnecting
: 서버가 종료되었음을 인지한 후 계속해서 자동 재연결을 시도함
Chatting Room 입장/퇴장


server.js app.js 입장
server.js
: 브라우저(사용자)가 채팅방에 입장하면서 발생한 "enter_room" 이벤트와 함께 방이름과 frontend 메서드를 서버가 전달받으면
join 메서드로 방에 입장했음을 알리고 전달받은 메서드를 실행한다. (실제로는 브라우저에서 실행됨) 그리고 서버는 room 내에 있는 유저들에게 "welcome" 이벤트를 emit한다.
app.js
: 브라우저 소켓은 서버에게 "welcome" event를 전달받으면 화면에 "Someone Join!" 메시지를 출력한다.
퇴장
server.js
: socket.io의 이벤트인 "disconnecting" 이벤트가 발생(브라우저의 연결이 끊겼을 때 완전히 끊기기 직전, 브라우저가 입장해있던 방의 정보가 남아있음)하면 서버는 방에 있는 모든 유저에게 "bye"라는 이벤트를 emit한다.
app.js
: 브라우저 소켓은 서버에게 "bye" event를 전달받으면 화면에 "Someone left!" 메시지를 출력한다.
https://ljs0705.medium.com/babel-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0-a1d0e6bd021a
https://ninjaggobugi.tistory.com/9
'FrontEnd > JavaScript' 카테고리의 다른 글
[JS] 문벅스 Vanila JS (0) 2022.05.16 [JS] innerHTML, innerText, textConten (0) 2022.05.14 [JS] Nomadcoders - Vanila JS (0) 2022.05.03 [JS] Do it! JS - 03 변수와 자료형, 연산자 (0) 2022.05.02 [JS] Do it! JS - 02 자바스크립트와 친해지기 (0) 2022.05.02