-
[FE] DOM, WindowFrontEnd 2022. 4. 30. 11:33
DOM(Document Object Model)
DOM이란?
- HTML, XML 문서의 프로그래밍 interface
- 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공 → 문서 구조, 스타일, 내용 등을 변경
- 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결
- 웹 페이지의 객체 지향 표현이며, 자바스크립트와 같은 스크립트 언어를 이용해 DOM 수정


- 문서 객체(Document Object) : 스크립트 언어가 이용할 수 있는 객체(HTML 태그)
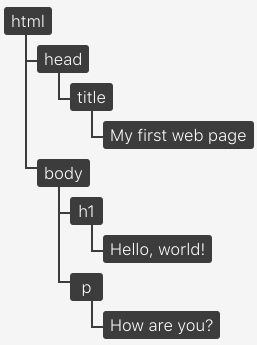
- DOM은 넓은 의미로 웹 브라우저가 HTML 문서를 인식하는 방법을 의미
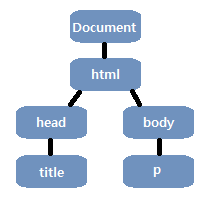
- 좁은 의미로는 document와 관련된 객체의 집합 (트리 구조)
DOM의 문서 객체 생성
- 정적 문서 객체 : 브라우저가 HTML 문서의 태그를 읽음
- 동적 문서 객체 : HTML 문서 내에 없는 문서 객체를 Javascript로 생성
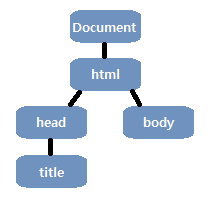
DOM과 렌더트리
- 웹 페이지는 렌더트리(DOM+CSSOM)의 출력이다. (DOM이 출력되는 것이 아님)
ex. <p style=”display:none”>Hello</p>
p 태그는 문서 객체이지만 화면에 출력되지 않음


DOM과 Render Tree DOM 객체의 프로퍼티와 메서드
프로퍼티
- DOM 프로퍼티 - 매우 많음
- <html> : document.documentElement (Document를 제외한 최상단 노드) = document.head.parentNode = document.body.parentNode
- <head> : document.head = document.body.previousSibling
- <body> : document.body = document.head.nextSibling
- <a> : document.anchors
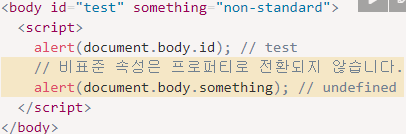
- HTML 속성
- 브라우저는 웹페이지를 열 때 HTML을 읽어(Parsing) DOM 객체를 생성
- 요소 노드에서 대부분의 표준 HTML 속성은 DOM 객체의 프로퍼티가 됨
ex. <a href=”a.com” ></a>의 href는 DOM 객체 a의 프로퍼티 → document.a.href - 표준 속성이 아닐 경우 DOM의 프로퍼티로 전환되지 않음
ex.
- 메서드
- document.getElementById() : ID 속성에 대응되는 요소에 접근
- document.querySelectorAll() : CSS 선택자로 선택한 모든 요소 반환
- document.querySelector : 주어진 CSS 선택자에 대응하는 요소 중 첫 번째 요소 반환
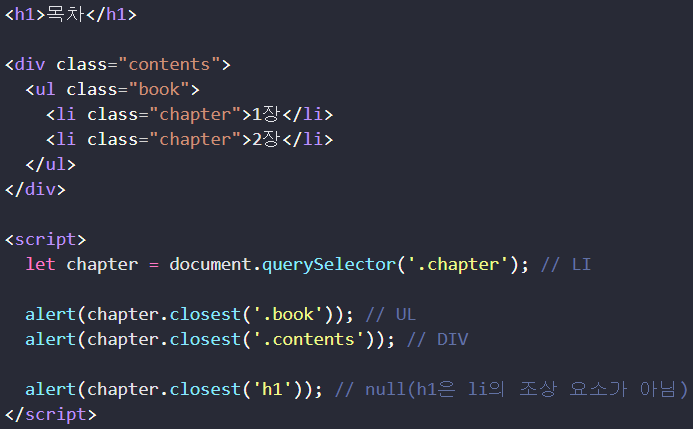
- document.element.closet() : CSS 선택자와 일치하는 요소의 DOM 객체(?) 반환
- document.element.innerHTML() : HTML 내용 읽기, 쓰기
- document.getElementsByTagName() : 태그에 해당하는 모든 요소 검색
- document.elem.hasAttribute(name) – 속성 존재 여부 확인
- document.elem.getAttribute(name) – 속성값을 가져옴
- document.elem.setAttribute(name, value) – 속성값을 변경함
- document.elem.removeAttribute(name) – 속성값을 지움

Window 객체

BOM(Browser Object Model)이란?
- 스크립트 언어를 이용하여 브라우저 정보에 접근하거나 브라우저의 여러 기능을 제어
- 자바스크립트가 브라우저의 기능적인 요소들을 직접 제어하고 관리할 수 있는 방법 제공
DOM vs BOM
DOM
- 문서 객체를 표현하는 모델(브라우저 내의 1개의 웹 페이지 문서)
- HTML, XML 문서의 프로그래밍 인터페이스
- DOM은 수정사항이 있을 때 처음부터 렌더링 (규모가 큰 웹 페이지일수록 렌더링 속도가 느리다.)
- Document 객체를 통해 접근 가능
- getElementBy~()
- querySelector()
- 가상 DOM(virtual DOM)
- Vue.js는 가상 DOM 기반 렌더링으로 속도가 빠름
- 가상 DOM은 실제 DOM의 복사본을 메모리 내에 저장하여 사용
- 수정사항이 있으면 원본 DOM과 가상 DOM을 비교하여 변경된 부분만 수정 (효율적 렌더링)
BOM
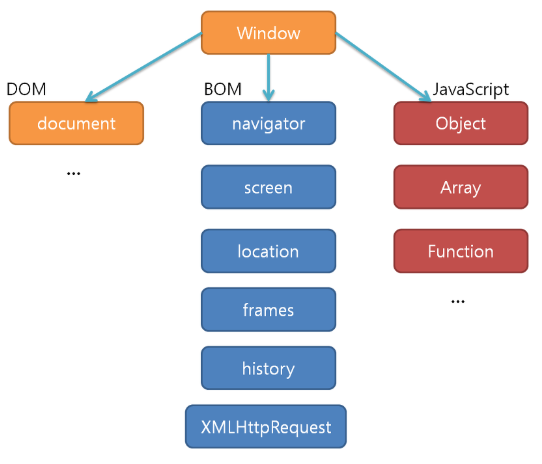
- 브라우저에 접근할 수 있는 객체 모음
- window 객체를 통해 접근 가능
- window(최상위 객체)
- location : url 주소에 대한 정보 제공
- document : 현재 문서에 대한 정보
- navigator : 브라우저명, 코드명, 버전정보 제공
- history : 브라우저의 방문기록 정보 제공
- screen : 브라우저의 외부환경 정보 제공
Window 객체란?
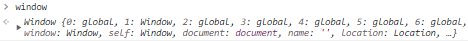
- 전역객체 Window

window 객체는 최상위 객체로 매우 많은 프로퍼티를 가지고 있으며
JS에 생성되는 변수, 객체, 함수 등은 모두 window의 하위 객체가 됨




※ var를 사용한 이유 : let, const는 블록 스코프 변수이기 때문에 전역
객체 프로퍼티로 활용할 수 없음- 브라우저 창 Window
window 객체는 브라우저 창의 역할을 하며, 다양한 메서드를 통해 창을
제어함
- window.close(), window.open() 메서드 : 브라우저 창을 열거나 닫음
- window.innerWidth, window.innerHeight : 창의 너비와 높이 등을 확인하고 제어할 수 있음
Window 객체의 프로퍼티와 메서드
- 프로퍼티
- closed : 창이 닫혀있는지 여부를 true or false로 반환
- console : 브라우저 콘솔에 정보를 기록하는 메서드를 제공하는 console 객체
- defaultStatus : 창의 상태표시줄에 있는 기본 텍스트를 설정하거나 반환
- document : 윈도우의 Document 객체 반환 (Document 객체 참조)
- frameElement : 현재창이 삽입 된 <iframe> 요소 반환
- frames : 현재창에서 모든 <iframe> 요소를 반환
- history : 창의 History 객체를 반환. (History 객체 참조)
- innerHeight : 스크롤 바를 포함하여 창 내용 영역 (= viewport) 높이 반환
- innerWidth : 스크롤 바를 포함하여 창 내용 영역 (= viewport) 너비 반환
- length : 현재창에서 <iframe> 요소의 개수 반환
- localStorage : 웹 브라우저에 key / value 쌍을 저장 가능. 만료 날짜 없는 데이터 저장
- location : 창의 Location 객체 반환 (Location 객체 참조)
- name : 창이름 설정하거나 반환
- navigator : 창 Navigator 객체 반환 (Navigator 객체 참조)
- opener : 창 생성한 window에 대한 참조 반환
- outerHeight : toolbar / scrollbar 포함해 브라우저 창 높이 반환
- outerWidth : toolbar / scrollbar 포함해 브라우저 창 너비 반환
- pageXOffset : 현재 문서가 창의 왼쪽상단 구석으로부터 (가로로) 스크롤 된 픽셀 반환
- pageYOffset : 현재의 문서가 창의 왼쪽상단 구석으로부터 (세로로) 스크롤 된 픽셀 반환
- parent : 현재창의 부모창 반환
- screen : 창의 screen 객체 반환 (Screen 객체 참조)
- screenLeft : 화면에 상대적인 창의 수평 좌표 반환
- screenTop : 화면을 기준으로 한 창의 세로 좌표 반환
- screenX : 화면을 기준으로 한 창의 가로 좌표를 반환
- screenY : 화면에 상대적인 창의 세로 좌표를 반환
- sessionStorage : 웹 브라우저에 key / value 쌍을 저장 가능.하나의 세션에 대한 데이터 저장
- scrollX : pageXOffset의 별칭
- scrollY : pageYOffset의 별칭
- self : 현재 창을 반환
- status : 창의 상태표시줄에있는 텍스트를 설정하거나 반환.
- top : 최상위 브라우저 창을 반환
- 메서드
- alert() : 메시지와 확인 버튼이 있는 경고 상자 표시
- atob() : base-64로 암호화 된 문자열을 암호 해독
- blur() : 현재 창에서 focus 제거
- btoa() : base-64로 문자열을 암호화
- clearInterval() : setInterval ()로 설정된 타이머 지우기
- clearTimeout() : setTimeout ()로 설정된 타이머 지우기
- close() : 현재창 닫기
- confirm(): 메시지와 확인 및 취소 버튼이 있는 대화상자 표시
- focus() : 현재창에 포커스 설정
- getComputedStyle() : 요소에 적용된 현재 계산 된 CSS 스타일 가져오기
- getSelection() : 사용자가 선택한 텍스트 범위를 나타내는 Selection 객체를 반환
- matchMedia() : 지정된 CSS 미디어쿼리 문자열을 나타내는 MediaQueryList 객체를 반환
- moveBy() : 현재 위치를 기준으로 창을 이동
- moveTo() : 창을 지정된 위치로 이동
- open() : 새 브라우저 창 열기
- print() : 현재 윈도우의 내용을 인쇄
- prompt() : 방문자에게 입력을 요구하는 대화상자 표시
- requestAnimationFrame() : 브라우저에 다음
- Repaint 전에 애니메이션 업데이트하는 함수 호출하도록 요청
- resizeBy() : 지정 픽셀 기준으로 창크기 조절
- resizeTo() : 창을 지정 폭과 높이로 사이즈 변경
- scroll() : 폐기예고. 이 메소드는 scrollTo() 메소드로 대체
- scrollBy() : 지정된 픽셀수만큼 문서 스크롤
- scrollTo() : 문서를 지정된 좌표로 스크롤
- setInterval() : 지정된 간격 (밀리 초)으로 함수 호출하거나 표현식을 평가
- setTimeout() : 지정된 밀리 초 후에 함수를 호출하거나 표현식을 평가
- stop() : 창 로드 정지
참고
https://m.blog.naver.com/magnking/220972680805
https://www.zerocho.com/category/JavaScript/post/573b321aa54b5e8427432946
https://cbw1030.tistory.com/46
https://ko.javascript.info/dom-attributes-and-properties
https://developer.mozilla.org/ko/docs/Web/API/Document
https://homzzang.com/b/js-1139
https://cbw1030.tistory.com/46
'FrontEnd' 카테고리의 다른 글
[FE] HTTP와 HTTPS (0) 2022.05.18 [FE] DOM (0) 2022.04.24 [FE] 공부하면서 이것 저것.. 지식 모으기 (0) 2022.04.24 [FE] 도움되는 git, velog, 기타 사이트 (0) 2022.04.24